|
由于安全的限制(同源策略,javascript只能访问同域名下的内容),如果需要进行跨域操作,那就免不了要进行跨域。 CORS(跨域资源共享,Cross-Origin Resource Sharing)是一种解决跨域的方案。详细的描述还请查阅: 比如我有两个虚拟主机(apache本地配置),www.a.com和www.b.com现在b.com上要获取a.com的登陆信息,比如用户ID,用户名等。 在www.b.com的index.php如下: | 1234567891011121314151617 | <!doctype html><html lang="zh-cn"><head> <meta charset="UTF-8" /> <title></title></head><body> <div class="userInfo"></div></body><script type="text/javascript" src="./jquery.js"></script><script type="text/javascript"> var url = "http://www.a.com/index.php"; $.get(url, {a : "getUserInfo"}, function(data) { $(".userInfo").text("Id:" + data.uid + " Name:" + data.name); }, "json");</script></html> |
在www.a.com的index.php如下: | 1234567891011 | <?php$a = !empty($_GET['a']) ? trim($_GET['a']) : ''; if($a == 'getUserInfo') { echo json_encode(array( 'uid' => 1, 'name' => '测试', ));} else { echo '';} |
在b.com的index.php中用jquery的get方法来发送请求,正常情况下会失败。 那么我们只需要在a.com的index.php中添加如下代码,则b.com就可访问。 那么我们只需要在a.com的index.php中添加如下代码,则b.com就可访问。 | 1 | header('Access-Control-Allow-Origin: *'); |
访问结果如下: 当然我们也可以指定可以访问的域名。 | 1 | header('Access-Control-Allow-Origin: http://www.b.com'); |
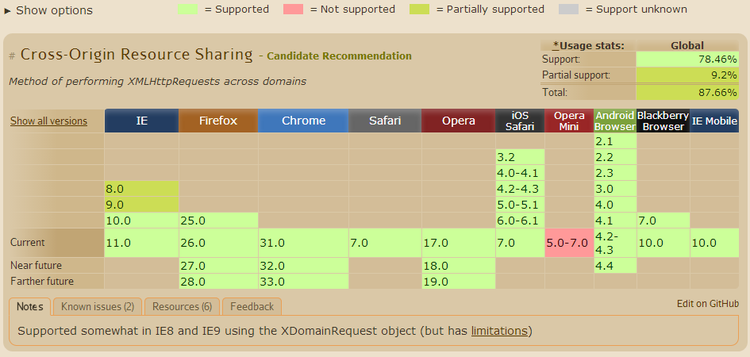
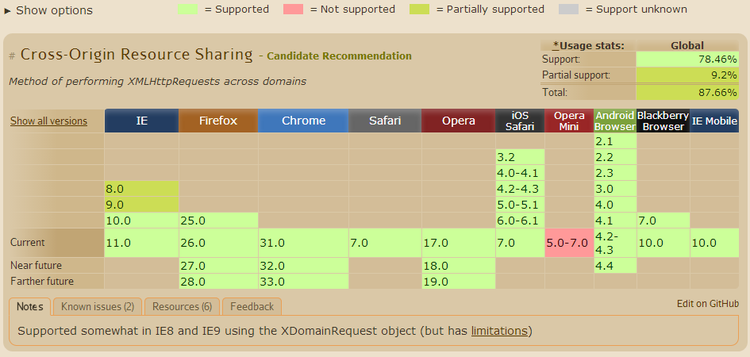
CORS浏览器的支持情况如下图: 
|
 那么我们只需要在a.com的index.php中添加如下代码,则b.com就可访问。
那么我们只需要在a.com的index.php中添加如下代码,则b.com就可访问。